이번 시간에는 SEO 진단 사이트를 통해 우리 웹사이트를 검사하고 개선하는 방법에 대해 알아보겠습니다. SEO 체크리스트를 통해 웹사이트의 상태를 파악할 수 있지만, 위 글은 웹사이트를 처음 만들 때 체크해볼 사항들을 보여주는 곳입니다. 우리 마케터는 주어진 웹사이트도 개선시킬 수 있어야겠죠. 이미 만들어져 있는 웹사이트를 개선하기 위해서는 우리가 보지 못하는 부분까지 살펴봐줄 수 있어야 합니다. 그것이 바로 SEO를 진단해주는 사이트들입니다.
1. 진단 사이트의 종류
구글에서는 우리 웹사이트의 속도와 모바일 친화도를 테스트할 수 있게 만들어주었습니다. SEO 자체를 보여주진 않지만 속도와 모바일 친화도는 SEO에 아주 중요한 부분을 차지하므로 구글 테스트 사이트에서 자신의 웹사이트르를 진단해보시기 바랍니다. 또 하나는 일반 SEO 회사에서 만든 웹사이트입니다. 우리 웹사이트를 분석해 자신들만의 SEO 기준으로 판단해주기 때문에 사이트별로 점수가 다르게 나올 수 있습니다. 하지만 SEO를 진단해줄 때 어디가 어떻게 잘못되었는지 모두 알려주기 때문에 웹사이트를 개선하는데 필수입니다.
2. 구글 페이지 속도 테스트 도구
https://developers.google.com/speed/pagespeed/insights/
웹사이트 속도는 빠를 수록 SEO에 최적화되어 있는데, 우리 웹사이트를 넣어보시면 자신의 웹사이트 속도가 얼마나 빠른지 수치로 파악할 수 있습니다. 제 웹사이트를 넣어보죠.
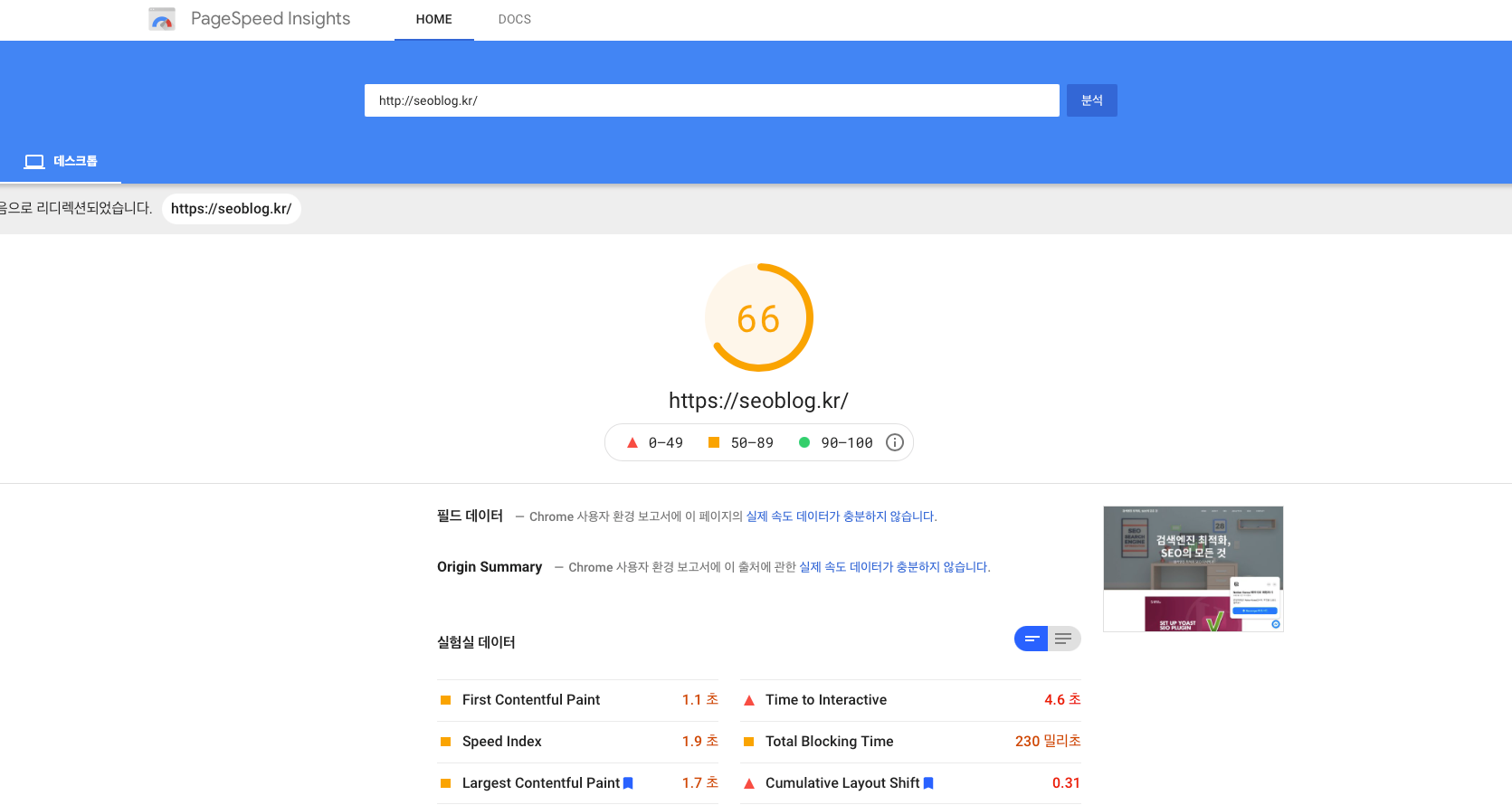
seoblog.kr
데스크탑 기준 페이지 속도는 66점으로 개선이 필요합니다. 국내 웹사이트에서 66점이면 꽤 높은 편이라는 카더라를 들은적이 있습니다. 이미지 맨 아래 실험실 데이터에서 어떤 점을 개선하면 얼마나 빨라지는지 확인할 수 ㅣㅇㅆ고,

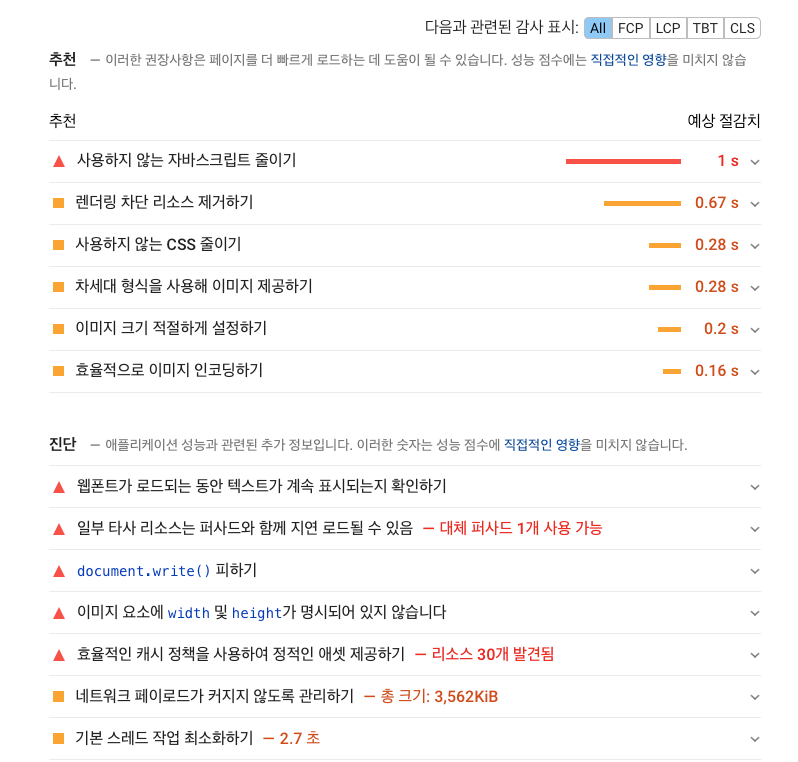
그 아래로 내려가면 어떤 점을 고쳐야 하는지 자세히 살펴볼 수 있습니다. 이를 통해 개발자와 상의하여 웹사이트의 속도를 개선시킬 수 있죠.

sijinii.com
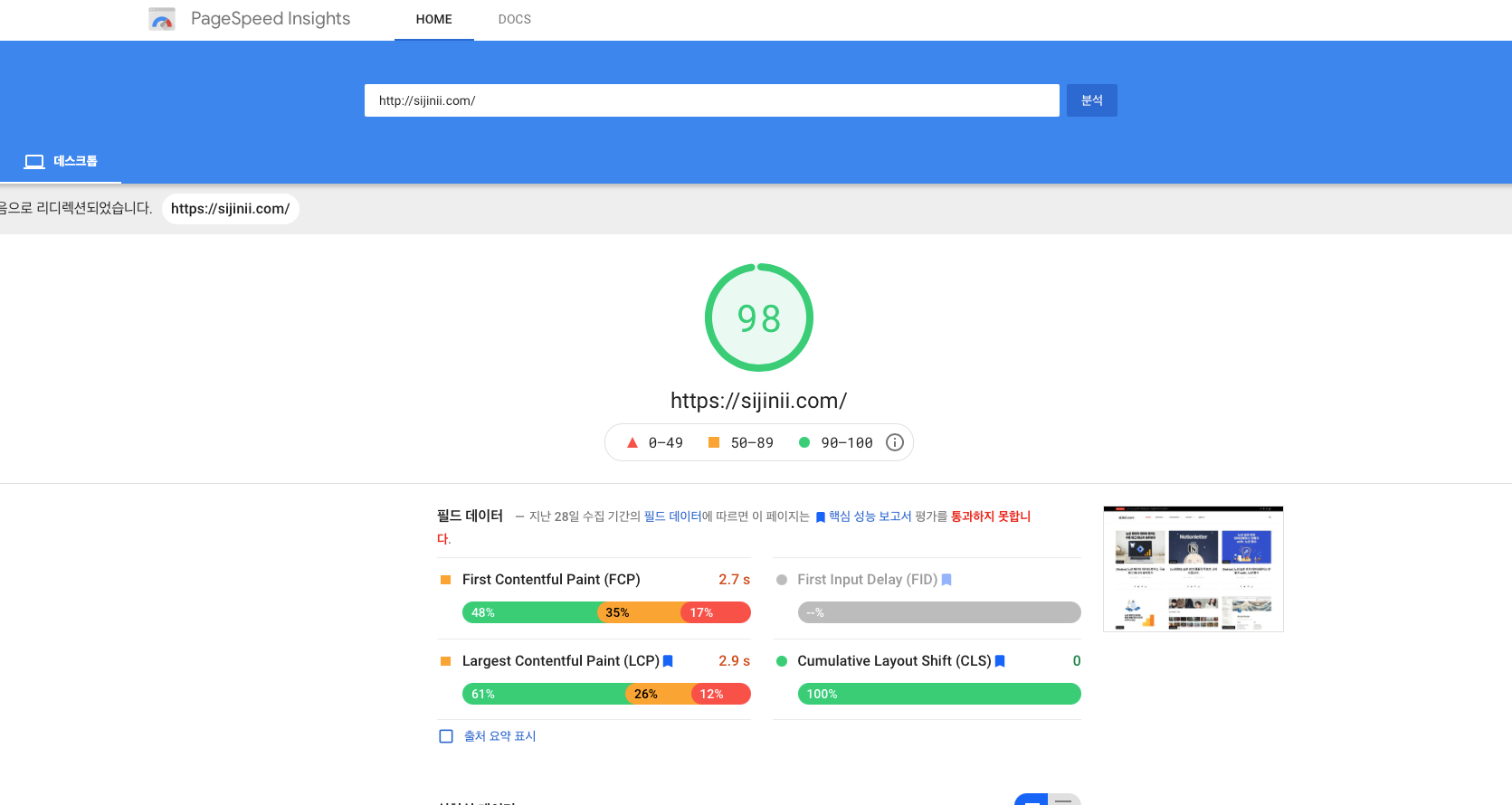
제가 만든 또 하나의 웹사이트를 살펴보죠. 워드프레스로 만든 블로그인데 데스크톱 기준으로 98점이라는 점수를 보여주고 있습니다. 아래를 보시면 개선점은 있지만 위 사이트에 비해 크게 중요하지 않거나, 오류 수도 적은 걸 확인할 수 있습니다.

2. 모바일 친화성 테스트
https://search.google.com/test/mobile-friendly
다음은 모바일 친화성 테스트입니다. 페이지 속도 테스트와 마찬가지로 구글에서 만들었으며, 모바일 시대가 된 만큼 웹사이트의 모바일 친화성이 상당히 중요해졌고, 실제로 구글에서도 2016년부터 ‘모바일 중심 색인 생성‘을 발표했습니다. SEO 기준을 모바일 친화적인 사이트로 한다는 거죠. 이번에도 제 사이트를 넣어보죠.
seoblog.kr
페이지 로드에 문제가 있긴 하지만 페이지가 모바일 친화적이라고 나타납니다.

sijinii.com
워드프레스에서 만든 이 사이트도 모바일 친화적이라고 나타나네요. 따라서 두 웹사이트 모두 모바일 때문에 SEO에서 점수가 부족할 일은 없습니다.

3. SEO 진단 사이트
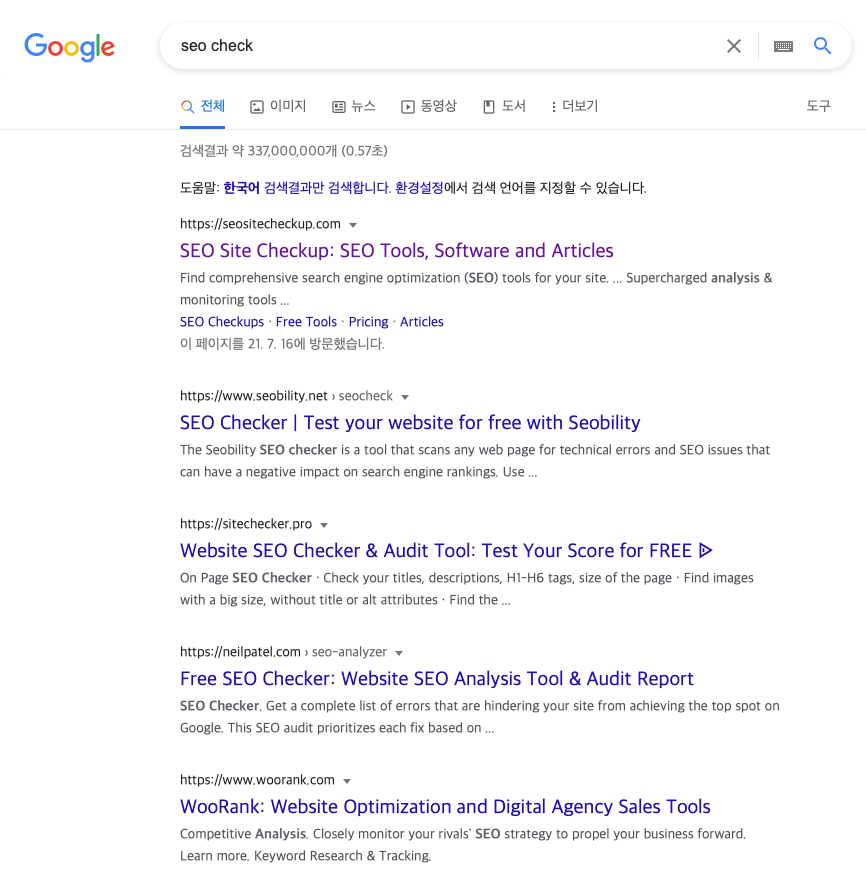
마지막은 SEO 진단 사이트입니다. 이 진단 사이트는 구글에서 만들지 않고, SEO를 도와주는 마케팅 에이전시에서 만듭니다. 따라서 SEO를 체크할 수 있는 사이트가 아주 많죠. ‘SEO check’, ‘SEO test Check’, ‘SEO test’ 등의 키워드를 넣으면 우리 웹사이트의 SEO를 진단해주는 웹사이트가 상당히 많이 나타납니다.
아래 SEO Checker 들은 해당 회사들의 기준과 노하우에 의해 만들어졌으므로 같은 웹사이트를 넣어도 각 SEO Checker마다 다르게 나타날 수 있습니다. 하지만 웹사이트를 개선해야 하는 기준들은 다 비슷하므로 자신이 보기에 편리한 SEO Checker를 선택해서 사용하시면 됩니다.

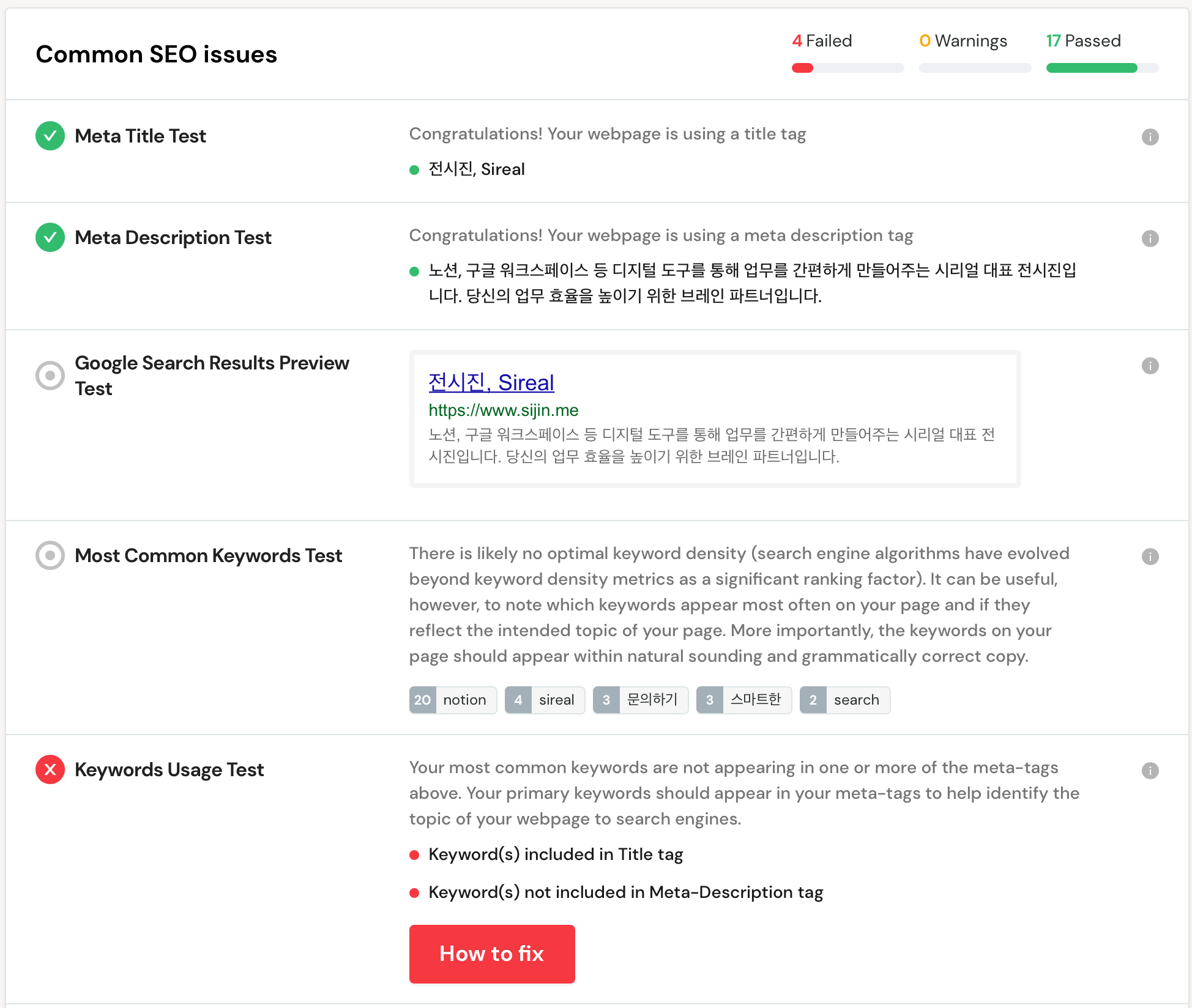
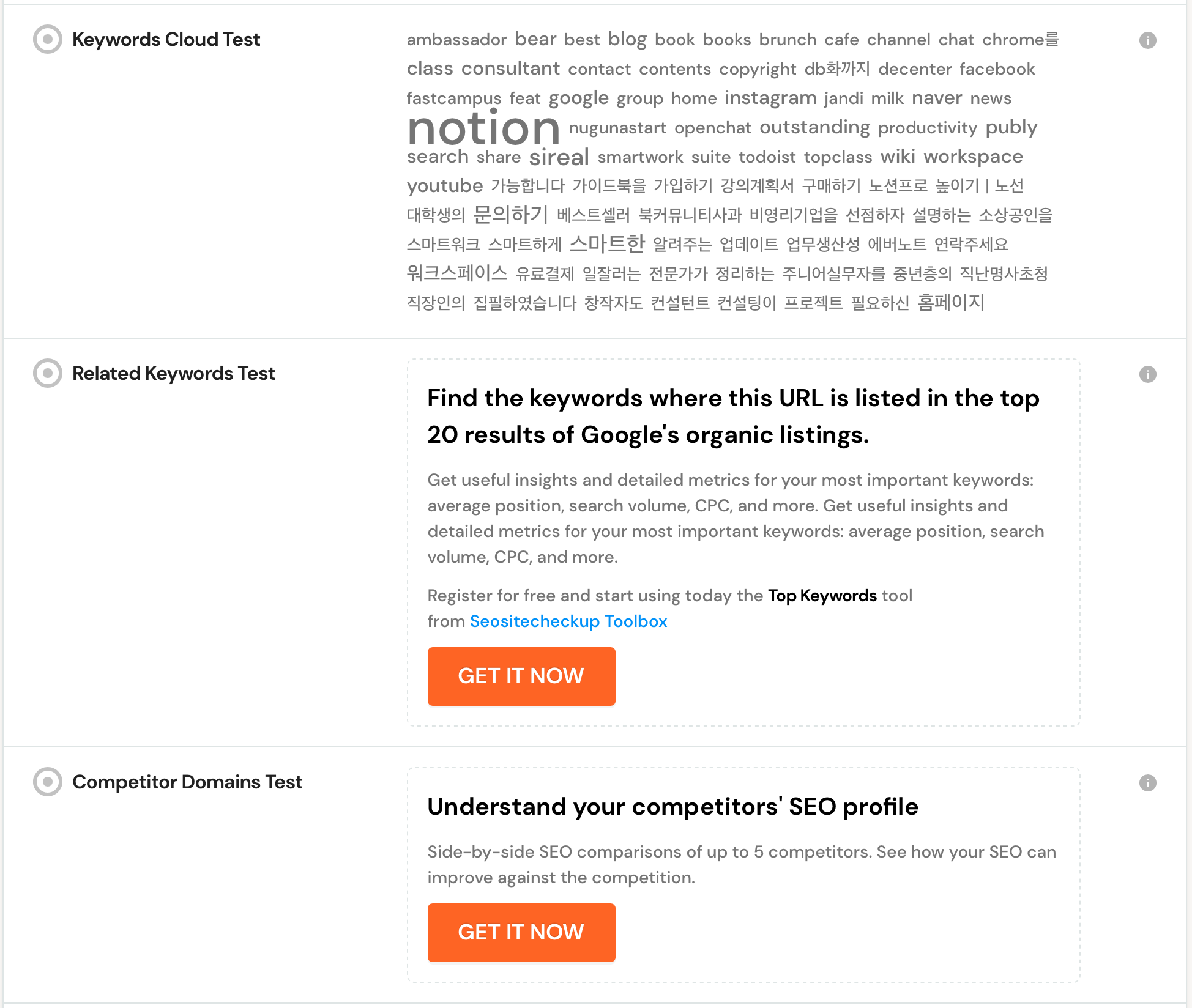
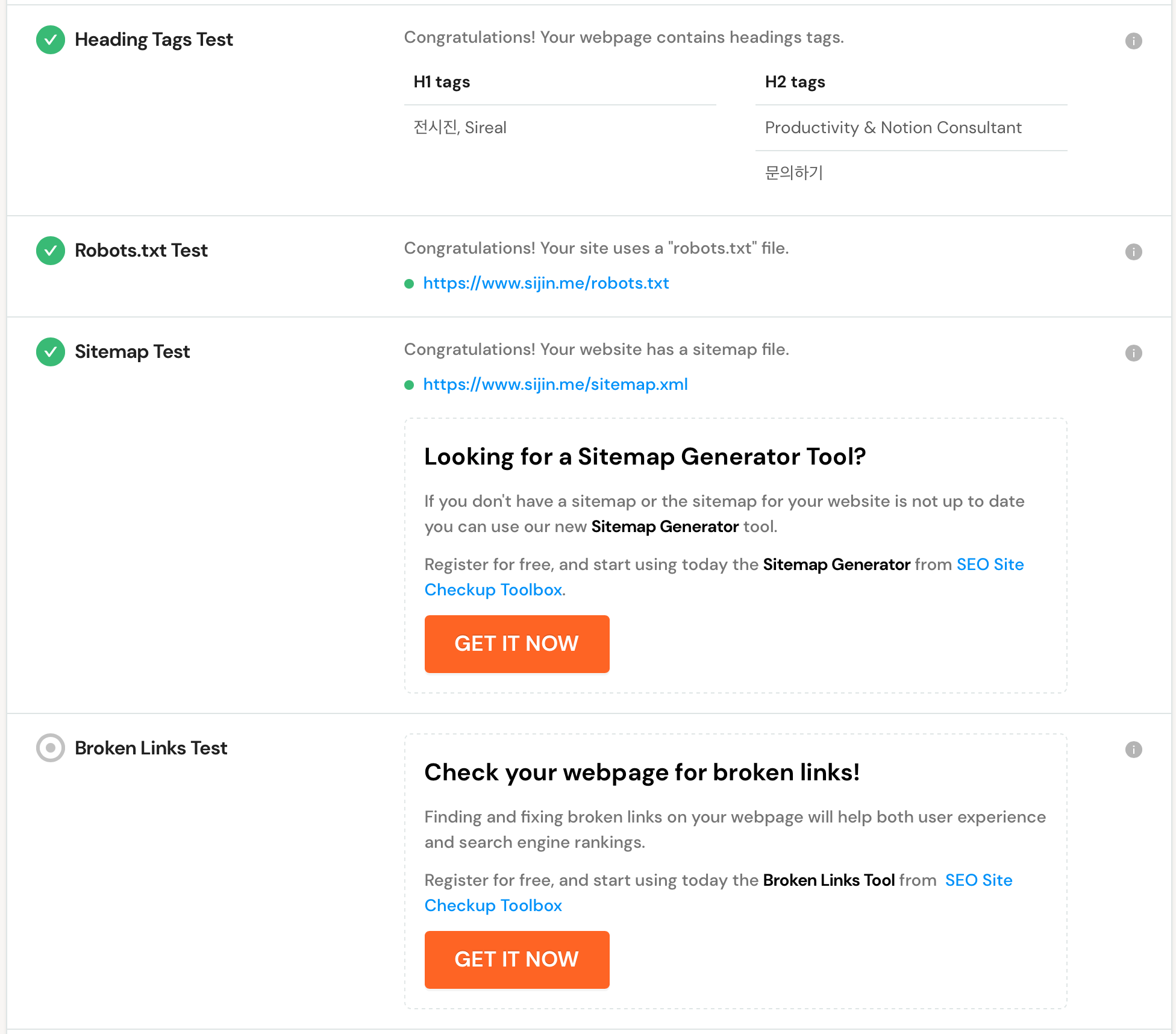
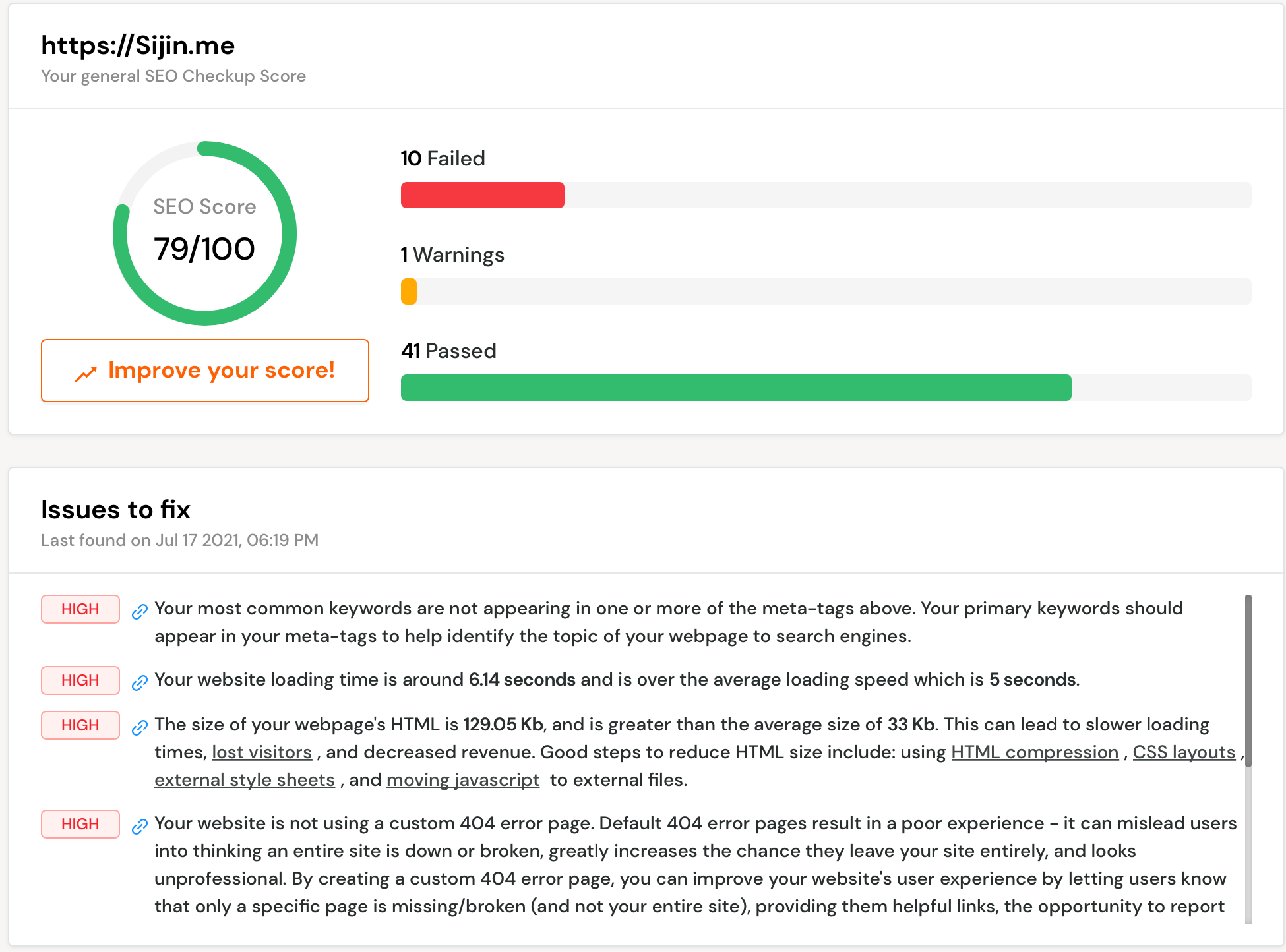
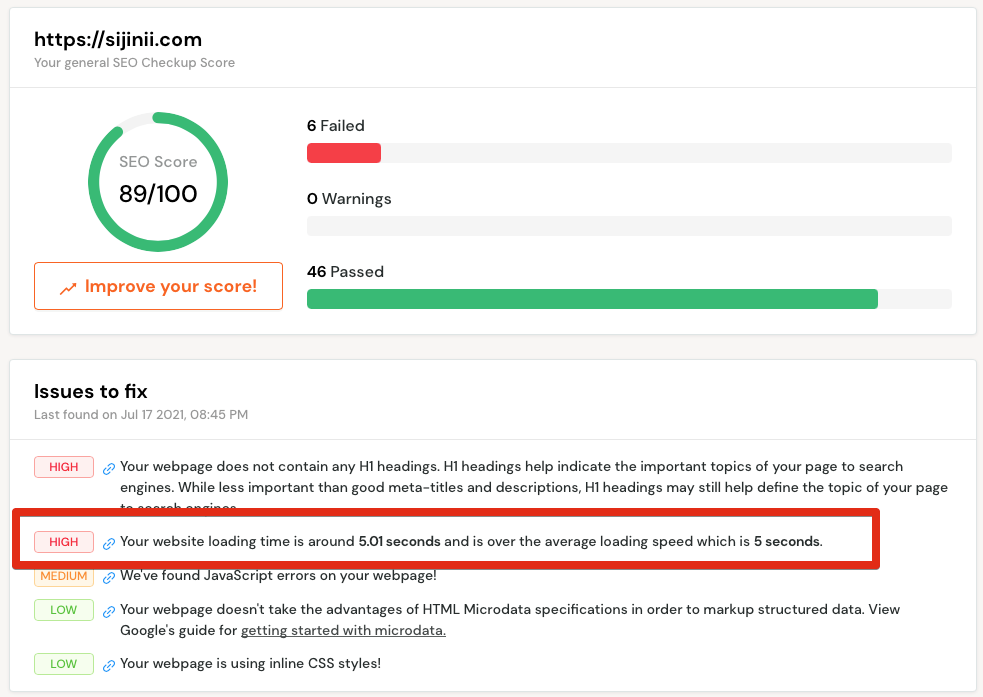
제가 노션으로 만든 페이지를 넣어보았습니다. 노션으로 만든 페이지의 데스크톱 페이지 속도는 23점, 모바일 속도는 15점으로 낮은 점수를 기록했습니다. 그러나 모바일 친화적이라는 테스트 결과가 나왔습니다. 반면에 SEO 점수는 79점으로 높게 나왔습니다. 참고로 데스크톱 페이지 속도가 98점이 나왔던 sijinii.com 은 같은 사이트에서 SEO 점수 89점을 얻었습니다. 페이지 속도가 SEO의 대부분 영향을 미치는 건 아니지만 페이지 속도 점수는 75점이 차이 나지만 SEO 점수는 10점 밖에 차이나지 않습니다.

sijinii.com 사이트의 페이지 속도는 98점인데, 평균 페이지 로딩 속도가 느리다고 하는 걸 보니 모바일 로딩 속도 기준이 아닐까? 하는 생각이 듭니다. (모바일은 점수가 49점입니다.)

SEO Checker 사이트를 여러곳 써보았지만 이 사이트가 조금 더 자세히 알려주는 것 같습니다. 영어가 어려우면 번역기를 돌리면 되니 전혀 문제가 없습니다. 가끔 번역기를 돌려도 이게 무슨 말인지, 어디를 개선해야 하는지 모를 때가 있는데, 그 때는 사내 개발자분에게 물어보시면 도움 받을 수 있을 것입니다.